- Pengarang Abigail Brown [email protected].
- Public 2023-12-17 06:51.
- Terakhir diubah 2025-01-24 12:13.
Semua grafik terdiri dari satu atau lebih elemen desain grafis. Mereka adalah komponen seperti warna, jenis, dan gambar, yang bertentangan dengan prinsip-prinsip desain seperti keseimbangan, titik fokus, dan penggunaan ruang putih. Tidak semua bagian menggabungkan setiap elemen; misalnya, garis dan bentuk dapat memberikan keseimbangan tanpa foto.
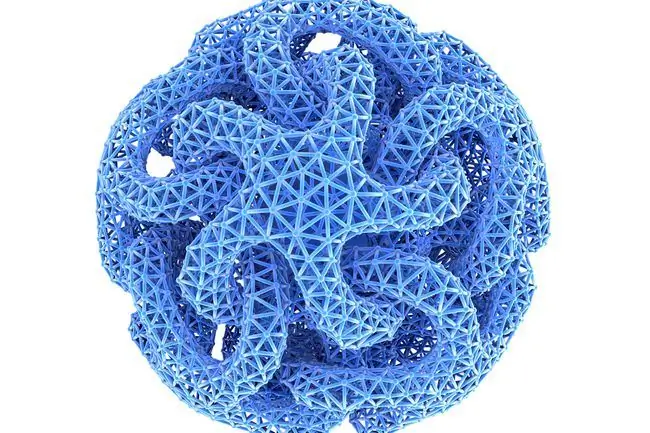
Bentuk

Dari piktograf kuno hingga logo modern, bentuk adalah akar dari desain. Mereka dapat berbentuk geometris (persegi, segitiga, lingkaran) atau organik dan berbentuk bebas (apa saja). Mereka dapat memiliki kurva lembut, sudut tajam, dan segala sesuatu di antaranya.
Bentuk adalah pekerja keras desain grafis, memungkinkan Anda untuk:
- Membuat tata letak.
- Buat pola.
- Menekankan bagian halaman.
- Tentukan batasan dengan menghubungkan atau memisahkan bagian halaman.
- Membuat gerakan dan aliran, mengarahkan mata dari satu elemen ke elemen lainnya.
- Berinteraksi untuk membuat elemen tambahan-misalnya, membuat bentuk menggunakan teks pada halaman.
Dengan perangkat lunak grafis seperti Adobe Illustrator, Photoshop, dan GIMP gratis, membuat dan memanipulasi bentuk menjadi lebih mudah dari sebelumnya.
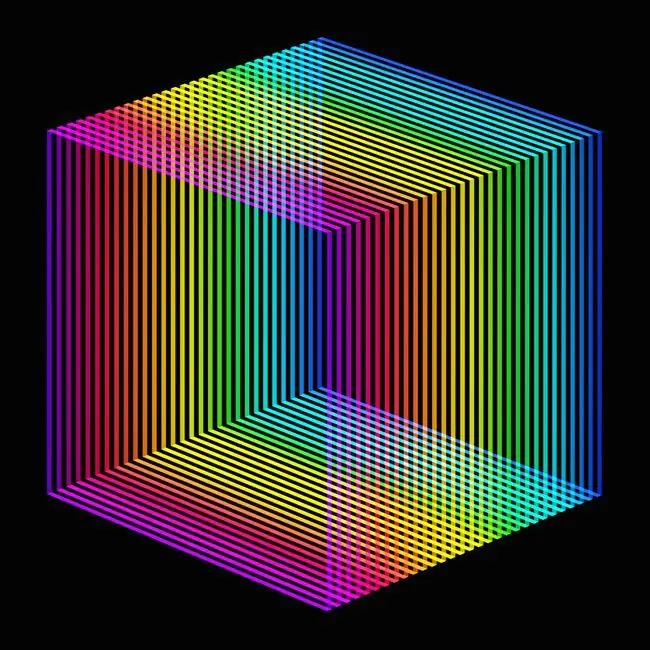
Garis

Garis membagi ruang, mengarahkan mata, dan membuat bentuk. Pada tingkat paling dasar, garis lurus dalam tata letak memisahkan konten, seperti di majalah dan surat kabar, dan di situs web. Desainer dapat melangkah lebih jauh, tentu saja, dengan garis lengkung, putus-putus, dan zigzag yang digunakan sebagai elemen penentu dan sebagai dasar untuk ilustrasi dan grafik. Spesialis grafis sering menggabungkan garis dengan tipe.
Teknik umum adalah menggunakan garis tersirat untuk mengarahkan elemen lain di sepanjang jalurnya, seperti mengetik pada kurva.
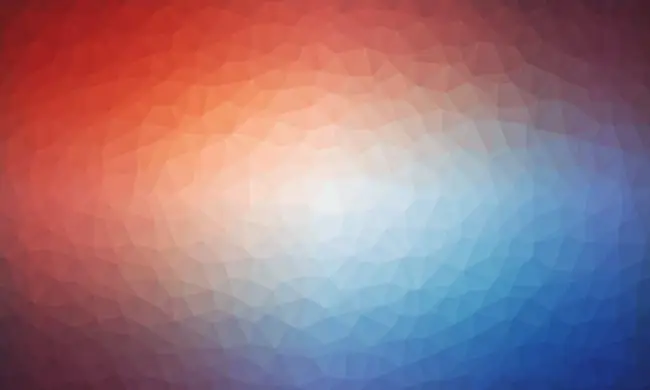
Warna

Warna membangkitkan emosi yang mendalam, dan seorang desainer dapat menerapkan ke elemen lainnya. Penggunaan warna hampir tak terbatas; misalnya, warna dapat membuat gambar menonjol, membantu menyampaikan informasi, menekankan suatu poin, meningkatkan makna, dan menunjukkan teks terkait di situs web.
Teori warna, sebagian, bergantung pada roda warna, sesuatu yang pernah kita lihat di sekolah dengan warna primer merah, kuning, dan biru serta hubungannya satu sama lain. Namun, menggunakan warna membutuhkan pemahaman lebih dari sekadar mencampurnya; properti warna seperti hue, shade, tone, tint, saturation, dan value digabungkan dalam berbagai model warna-misalnya, CMYK (disebut model subtraktif) dan RGB, model aditif.
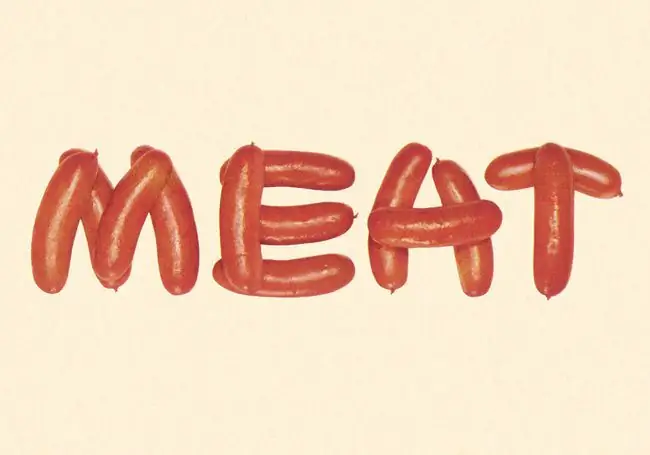
Tipe

Dalam desain grafis, tujuannya bukan hanya untuk menempatkan beberapa teks pada halaman melainkan untuk memahami dan menggunakannya secara efektif untuk mencapai tujuan karya tersebut. Font (tipografi), ukuran, perataan, warna, dan spasi semuanya ikut bermain. Tipografi umumnya dipecah menjadi keluarga tipe, seperti Times dan Helvetica.
Desainer juga menggunakan tipe untuk membuat bentuk dan gambar, mengomunikasikan suasana (hangat, dingin, bahagia, sedih), dan membangkitkan gaya (modern, klasik, feminin, maskulin) -dan itu hanya untuk permulaan.
Memahami tipe adalah seni tersendiri; pada kenyataannya, beberapa desainer mengabdikan diri secara eksklusif untuk desain font. Ini membutuhkan pengetahuan ahli tentang istilah tipe seperti kerning (spasi antar huruf), leading (spasi antar baris), dan tracking (ruang keseluruhan antar tipe pada halaman). Lebih lanjut, tipe memiliki anatominya sendiri yang harus dipahami oleh desainer untuk mendesain dengan font secara efektif.
Seni, Ilustrasi, dan Fotografi

Gambar yang kuat dapat membuat atau menghancurkan sebuah desain. Foto, ilustrasi, dan karya seni menceritakan kisah, mendukung ide, membangkitkan emosi, dan menarik perhatian audiens. Foto sering memainkan peran besar dalam pencitraan merek, jadi pemilihannya penting.
Beberapa desainer grafis membuat karya ini sendiri. Seorang desainer mungkin juga menugaskan seorang seniman atau fotografer, atau membeli foto dari salah satu dari banyak rumah foto.
Tekstur

Tekstur dapat berupa sentuhan (permukaan sebenarnya dari sebuah desain) atau visual. Dalam kasus pertama, penonton dapat merasakan tekstur secara fisik, membuatnya berbeda dari elemen desain lainnya. Kertas dan bahan yang digunakan dalam desain kemasan menciptakan tekstur ini. Dalam kasus kedua, gaya menyiratkan tekstur. Grafik yang kaya dan berlapis dapat menciptakan tekstur visual yang mencerminkan tekstur sebenarnya atau menciptakan kesan keseluruhannya.
Tekstur dapat diterapkan ke elemen lain dalam desain. Itu bisa membuat teks tampak tiga dimensi, berbunga-bunga, cekung, atau bergerigi. Tekstur dapat membuat foto tampak sehalus kaca atau melompat keluar seperti pegunungan. Faktanya, tekstur adalah bagian dari semua desain grafis karena semuanya memiliki permukaan, baik fisik maupun persepsi.
Desainer yang terampil menggabungkan elemen-elemen ini dengan cara yang kontras dan melengkapi satu sama lain untuk membantu karya mencapai tujuan akhir: mengirim pesan, menciptakan emosi, dan/atau memprovokasi tindakan.






