- Pengarang Abigail Brown [email protected].
- Public 2023-12-17 06:51.
- Terakhir diubah 2025-01-24 12:13.
Iklan dan brosur penjualan adalah dokumen umum yang diterbitkan desktop. Baik mendesain iklan untuk klien atau untuk bisnis Anda sendiri, Anda dapat meningkatkan keefektifan iklan tersebut hanya dengan beberapa strategi desain yang telah teruji waktu.
Ketika pembaca melihat iklan Anda, apa yang pertama kali mereka lihat? Secara berurutan, penelitian menunjukkan bahwa pembaca biasanya melihat:
- Visual
- Keterangan
- Judul
- Salin
- Tanda Tangan (Nama pengiklan, informasi kontak)
Salah satu metode untuk memastikan iklan Anda dibaca adalah dengan mengatur elemen dalam urutan itu, dari atas ke bawah. Karena itu, iklan Anda juga harus memimpin dengan elemen terkuatnya. Terkadang visual mungkin sekunder dari judul. Dalam hal ini, Anda dapat memutuskan untuk menempatkan judul pertama. Keterangan mungkin tidak diperlukan setiap saat dan sering kali Anda ingin menyertakan elemen tambahan seperti ilustrasi sekunder atau kotak kupon.
Meskipun ini bukan satu-satunya cara untuk mendesain iklan, ini adalah formula yang mudah diterapkan dan berhasil untuk banyak jenis produk atau layanan. Di sini, Anda akan melihat tata letak dasar dan tiga variasi pada format ini yang juga disebut Ogilvy setelah pakar periklanan David Ogilvy yang menggunakan rumus tata letak ini untuk beberapa iklannya yang paling sukses.
Software untuk Desain Iklan
Iklan bergambar dapat dirancang di hampir semua perangkat lunak penerbitan desktop termasuk Adobe InDesign, QuarkXPress, Scribus, atau Serif PagePlus. Program menggambar vektor seperti Adobe Illustrator juga populer untuk tata letak halaman tunggal seperti iklan.
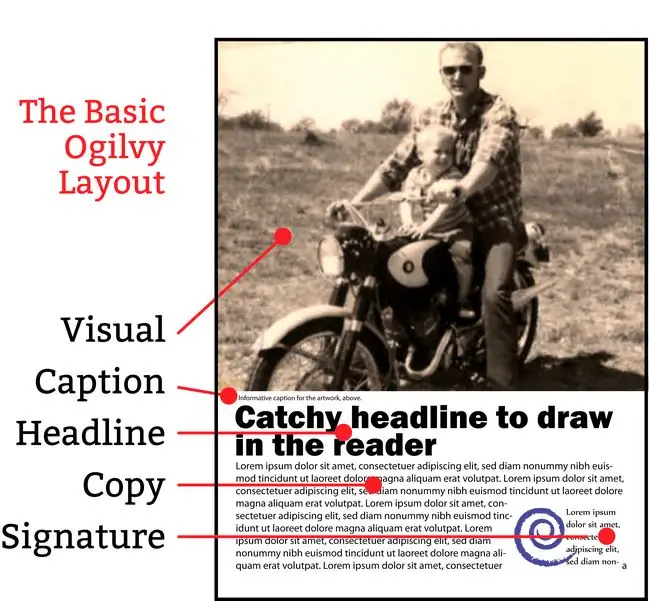
Tata Letak Iklan Ogilvy Dasar

Pakar periklanan David Ogilvy merancang formula tata letak iklan untuk beberapa iklannya yang paling sukses yang kemudian dikenal sebagai Ogilvy. Ilustrasi yang ditampilkan di sini adalah desain dasar yang mengikuti format visual klasik, headline, caption, copy, signature. Dari tata letak iklan dasar ini, variasi lain diturunkan.
Coba ubah margin, font, leading, ukuran awal cap, ukuran visual, dan tempatkan salinan di kolom untuk menyesuaikan format dasar tata letak iklan ini.
- Visual di bagian atas halaman. Jika Anda menggunakan foto, sisipkan ke tepi halaman atau ruang iklan untuk dampak maksimal.
- Untuk foto, letakkan caption deskriptif di bawah.
- Masukkan judul Anda berikutnya.
- Ikuti dengan salinan iklan utama Anda. Pertimbangkan drop cap sebagai petunjuk untuk membantu menarik pembaca ke dalam salinan.
- Tempatkan informasi kontak Anda (signature) di sudut kanan bawah. Biasanya itu adalah tempat terakhir mata pembaca tertarik saat membaca iklan.
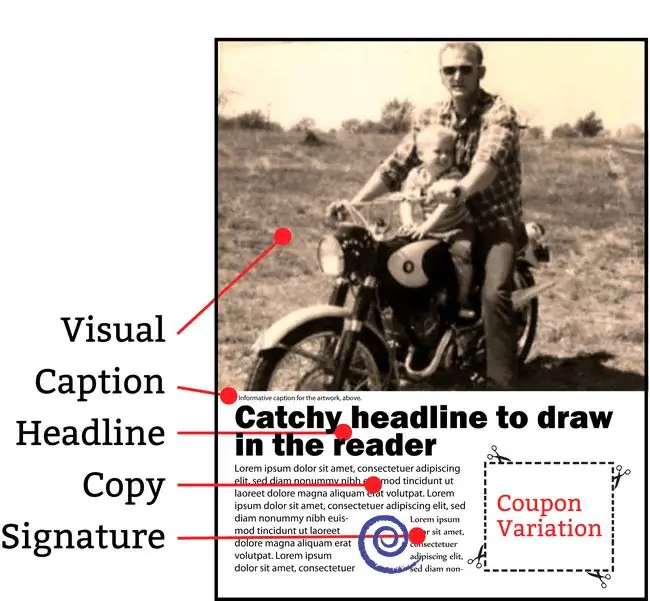
Variasi Kupon dari Tata Letak Iklan Ogilvy

Kupon menarik perhatian dan dapat meningkatkan respons terhadap iklan Anda. Bahkan tampilan kupon saja-menggunakan garis putus-putus yang sudah dikenal di sekitar sebagian iklan Anda-dapat memiliki efek yang sama. Ilustrasi yang ditampilkan di sini adalah desain tata letak iklan Ogilvy dasar tetapi dengan salinan dalam format tiga kolom yang menempatkan kupon di sudut luar.
Lakukan perubahan tambahan pada tata letak iklan ini dengan mengubah margin, font, awalan, ukuran tutup awal, ukuran visual, dan mengubah tata letak kolom. Bereksperimenlah dengan gaya kupon yang berbeda.
- Visual di bagian atas halaman.
- Caption di bawah foto.
- Judul selanjutnya.
- Tempatkan ad copy utama di dua kolom pertama dari kisi tiga kolom atau beberapa variasi. Tempatkan informasi kontak Anda (signature) di bagian bawah kolom tengah.
- Di kolom ketiga masukkan kupon atau kupon palsu. Menempatkan kupon di sudut luar iklan Anda memudahkan untuk memotong
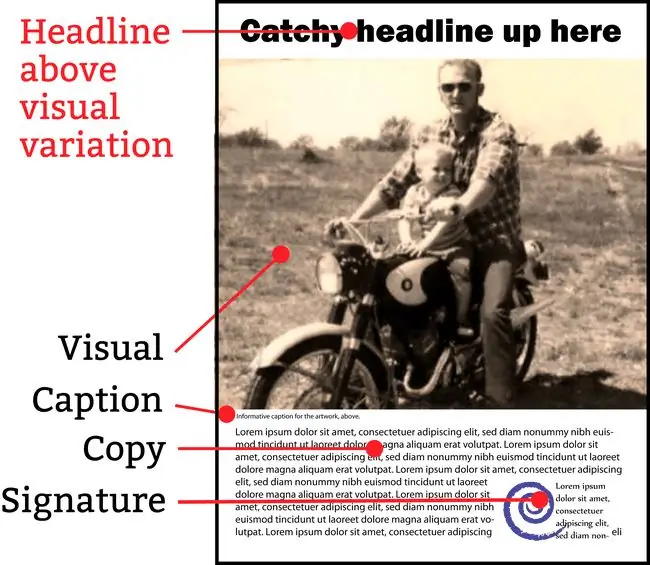
Judul Variasi Pertama Tata Letak Iklan Ogilvy

Terkadang headline lebih berbobot daripada visual. Ilustrasi di sini adalah desain tata letak iklan Ogilvy dasar tetapi dengan judul yang dipindahkan di atas visual. Gunakan variasi ini jika judul adalah elemen pesan yang lebih penting.
Untuk lebih banyak variasi coba ubah margin, font, leading, ukuran initial cap, ukuran visual, dan ubah layout kolom di layout iklan ini.
- Judul pertama. Saat judul Anda memiliki pukulan yang lebih besar atau lebih penting daripada foto, letakkan di atas untuk menarik pembaca terlebih dahulu. Beri judulnya ruang tersendiri atau letakkan di atas karya seni utama Anda.
- Visual selanjutnya.
- Caption di bawah foto. Meskipun tidak selalu diperlukan, jangan abaikan tempat ini untuk menjelaskan visual Anda dan menyampaikan pesan iklan lain di depan pembaca.
- Tempatkan ad copy utama dalam satu atau dua kolom. Atau gunakan tata letak tiga kolom dan letakkan kupon di kolom ketiga.
- Tempatkan informasi kontak Anda (tanda tangan) di bagian bawah kolom kedua di sudut kanan bawah.
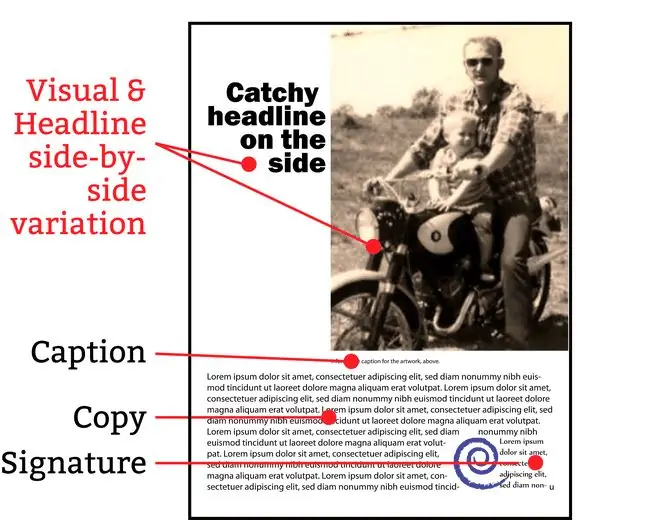
Variasi Judul Kanan atau Kiri dari Tata Letak Iklan Ogilvy

Diilustrasikan di sini adalah desain dasar Ogilvy tetapi dengan judul yang dipindahkan ke sisi visual. Bisa ke kiri atau ke kanan (templat untuk judul kanan dan salinan dua kolom). Format tata letak iklan ini menyamakan visual dan judul serta memberikan lebih banyak ruang untuk judul yang lebih panjang atau gambar vertikal.
Untuk lebih menyesuaikan tampilan layout iklan ini, ubah margin, font, leading, ukuran initial cap, ukuran visual, dan ubah layout kolom. Anda dapat mencoba margin ke margin gambar tetapi menempatkan judul di atas gambar ke satu sisi atau yang lain sesuai dengan latar belakang (jangan lupa kontras antara teks dan latar belakang!).
- Visual pertama, ke kiri atau kanan. Jika visual cocok untuk pengaturan yang lebih vertikal atau jika Anda ingin menyamakan pentingnya visual dan judul, coba ini.
- Headline selanjutnya, di sebelah kanan atau kiri visual. Saat Anda memecah judul menjadi beberapa baris seperti ini, Anda mungkin ingin menghindari judul yang terlalu panjang.
- Caption di bawah foto.
- Tempatkan ad copy utama dalam dua kolom. Anda mungkin ingin menggunakan drop cap sebagai petunjuk.
- Tempatkan informasi kontak Anda (tanda tangan) di bagian bawah kolom kedua di sudut kanan bawah.






