- Pengarang Abigail Brown [email protected].
- Public 2023-12-17 06:51.
- Terakhir diubah 2025-01-24 12:13.
Yang Perlu Diketahui
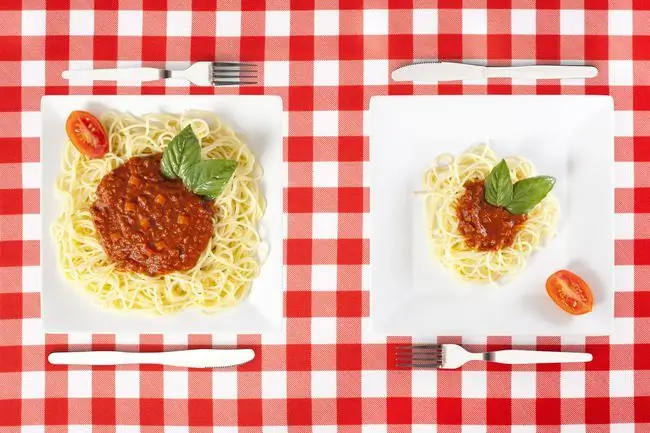
- Ukuran: Tempatkan dua elemen serupa di samping satu sama lain, tetapi buat satu lebih besar dari yang lain. Yang lebih besar menarik perhatian.
- Nilai: Gunakan nilai terang dan gelap dengan warna yang sama. Semakin jauh jaraknya, semakin kontras.
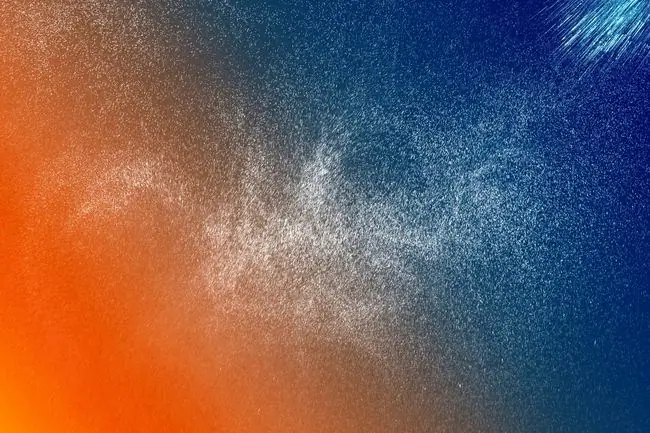
- Warna: Membandingkan dua warna akan menarik perhatian pada elemen yang menonjol.
Artikel ini menjelaskan beberapa cara menggunakan kontras untuk meningkatkan desain grafis.
Intisari
Kontras adalah prinsip desain yang terjadi ketika dua elemen visual berbeda secara dramatis. Semakin besar perbedaannya, semakin besar kontrasnya. Kontras menyampaikan pesan Anda dengan menekankan apa yang penting dan mengarahkan mata pembaca, membantu keterbacaan dengan membuat tajuk bagian menonjol, dan menarik perhatian pembaca dengan menambahkan minat pada halaman. Anda dapat membuat kontras dalam ukuran, nilai, warna, jenis, dan elemen lainnya.
Ukuran
Menempatkan dua elemen di samping satu sama lain yang serupa dalam segala hal kecuali ukurannya adalah salah satu cara untuk menghasilkan kontras ukuran. Ini bisa berupa gambar besar dan kecil atau tipografi besar dan kecil, misalnya. Meninggalkan banyak ruang putih di sekitar objek kecil adalah cara lain untuk kontras ukuran.

Penglihatan pembaca akan tertarik pada item yang lebih besar terlebih dahulu, jadi perbesar objek yang ingin Anda tekankan.
Nilai
Kecerahan atau kegelapan relatif dari dua elemen dapat menciptakan kontras dalam nilai. Baik dengan gradasi abu-abu atau rona dan gradasi satu warna, semakin jauh jaraknya, semakin besar kontrasnya.

Anda dapat menggunakan lebih dari satu elemen kontras secara bersamaan. Misalnya, teks putih besar dengan latar belakang hitam, diikuti oleh teks abu-abu pada latar belakang yang sama menggabungkan nilai dan ukuran.
Warna
Gunakan warna yang harmonis, komplementer, dan berlawanan untuk menciptakan kontras. Saat Anda mengontraskan warna, berhati-hatilah dengan nilainya. Harmonisasi warna (warna yang berdekatan satu sama lain pada roda warna) dapat terlihat pudar jika tidak ada perbedaan nilai yang cukup di antara mereka.

Pertimbangkan efeknya pada pemirsa saat menentukan pasangan warna yang kontras. Misalnya, kontras merah terang dan biru terang tetapi dapat menyebabkan ketegangan mata jika dilihat bersamaan.
Tipe
Gunakan ukuran, nilai, dan warna untuk membuat perlakuan tipografi yang kontras. Buat kata-kata tertentu lebih menonjol dengan menggunakan salah satu tindakan berikut:
- Tambahkan huruf tebal atau miring.
- Campurkan tipe besar dengan tipe kecil.
- Gabungkan serif dengan tipe sans serif (non-serif).
- Mengatur bagian teks dalam warna kontras atau nilai yang bervariasi.
- Ubah perataan atau spasi jenis.
- Gunakan gaya tipe yang saling melengkapi, namun berbeda.

Menggunakan tipografi secara strategis dalam desain Anda adalah seni tersendiri. Pelajari prinsip-prinsip menggabungkan tipografi, seperti membatasi jumlah jenis menjadi dua atau tiga.
Elemen Kontras Lainnya
Elemen lain yang menciptakan kontras meliputi tekstur, bentuk, perataan, arah, dan gerakan. Kuncinya adalah menggunakan perbedaan yang substansial. Perubahan ukuran font yang hampir tidak terlihat atau warna yang terlalu mendekati nilainya mungkin terlihat sebagai kesalahan daripada upaya untuk memberikan penekanan atau minat.

Gunakan imajinasi Anda untuk menemukan cara tambahan untuk menggunakan kontras. Misalnya:
- Untuk mengimbangi kolom teks yang tinggi dan sempit, sertakan foto yang lebar atau bentuknya tidak beraturan.
- Dalam serangkaian gambar statis, tambahkan satu gerakan yang menunjukkan.
- Buat satu elemen dari foto hitam-putih menonjol dengan menambahkan warna ke dalamnya.
Kontras bisa berlebihan. Jika semuanya sangat kontras dengan yang lainnya, Anda berakhir dengan elemen-elemen yang bersaing, yang membingungkan, bukannya membantu, pembaca. Jadi, berhati-hatilah dalam menggunakan kontras.






