- Pengarang Abigail Brown [email protected].
- Public 2023-12-17 06:51.
- Terakhir diubah 2025-01-24 12:13.
Dalam tutorial ini, kita akan membuat grafik sinar matahari retro, yang sempurna untuk proyek yang membutuhkan tampilan vintage dan beberapa latar belakang yang menarik. Ini adalah grafik yang cukup mudah untuk dibuat, yang akan membuat saya menggunakan alat pena, menambahkan warna, menduplikasi lapisan, mengatur bentuk, dan menambahkan gradien. Kami akan menggunakan Photoshop CS6, tetapi Anda mungkin dapat mengikuti versi lama yang Anda kenal.
Untuk memulai, kami akan meluncurkan Photoshop. Anda dapat melakukan hal yang sama kemudian melanjutkan setiap langkah untuk diikuti.
Buat Dokumen Baru

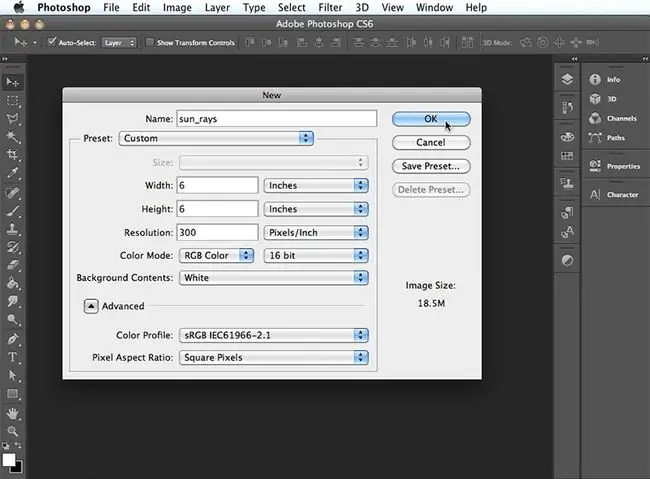
Untuk membuat dokumen baru, pilih File > New. Ketik nama, Sinar Matahari dan juga lebar dan tinggi 6 x 6 inci. Pertahankan pengaturan default yang tersisa seperti apa adanya dan pilih OK.
Tambah Panduan

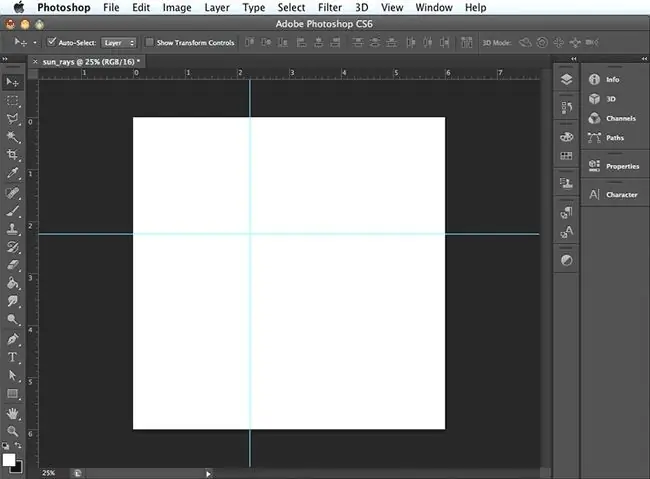
Pilih Lihat > Rulers. Kemudian seret panduan dari penggaris atas dan letakkan 2 1/4 inci ke bawah dari tepi atas kanvas. Tarik panduan lain dari penggaris samping dan letakkan 2 1/4 inci dari tepi kiri kanvas.
Membuat Segitiga

Anda bisa memilih alat Polygon di panel alat, tunjukkan 3 untuk jumlah sisi di bilah Opsi di bagian atas, lalu klik kanvas dan seret. Tapi itu akan membuat segitiga terlalu seragam dan kami ingin itu lebih panjang daripada lebih lebar. Jadi kita akan membuat segitiga kita dengan cara lain.
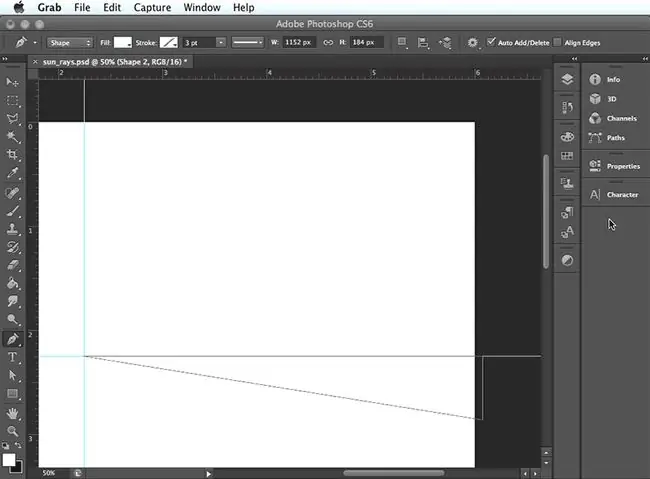
Choose View > Zoom In Kemudian pilih Pen tool di panel Tools, pilih pada titik di mana dua panduan kami berpotongan, pilih panduan di mana ia memanjang dari kanvas, pilih sedikit di bawahnya, dan pilih lagi di mana panduan berpotongan. Ini akan memberi Anda segitiga yang terlihat seperti sinar matahari tunggal.
Tambah Warna

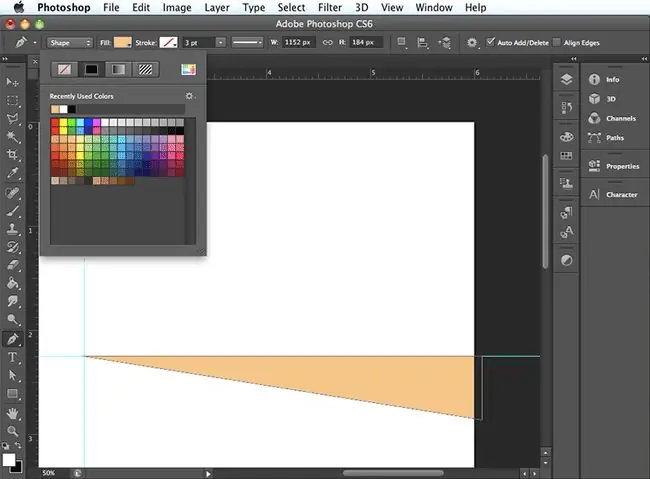
Pada Options bar, pilih panah kecil di pojok kotak Fill, lalu pada swatch warna kuning-oranye pastel. Ini akan secara otomatis mengisi segitiga dengan warna itu. Kemudian pilih View > Zoom out.
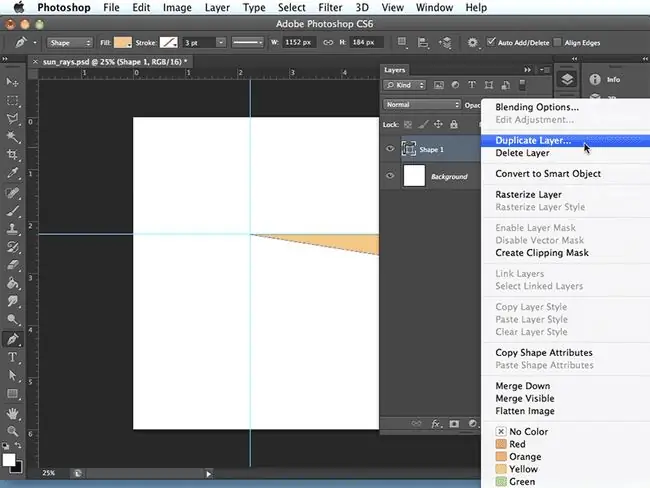
Lapisan Duplikat

Untuk membuka panel Layers, pilih Window > Layers Kemudian klik kanan pada layer Shape 1, di sebelah kanannya name, dan pilih Duplicate Layer Sebuah jendela akan muncul yang memungkinkan Anda untuk menyimpan nama default dari layer yang diduplikasi atau mengganti namanya. Ketik, Bentuk 2 untuk mengganti namanya dan pilih OK
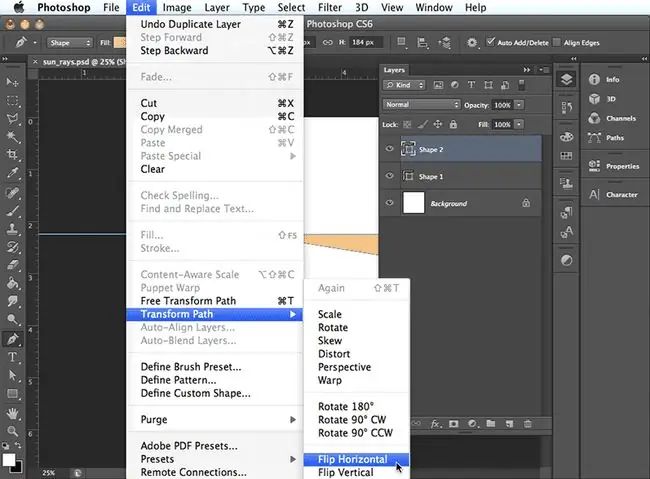
Bentuk Balik

Dengan Shape 2 disorot di panel Layers, pilih Edit > Transform Path > Flip Horizontal.
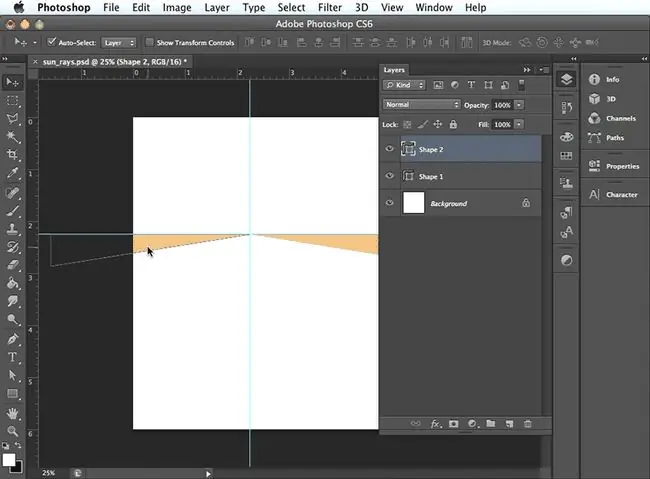
Pindahkan Bentuk

Pilih alat Move di panel Tools, lalu pilih dan seret bentuk terbalik ke kiri hingga terlihat seperti lainnya dengan cara seperti cermin.
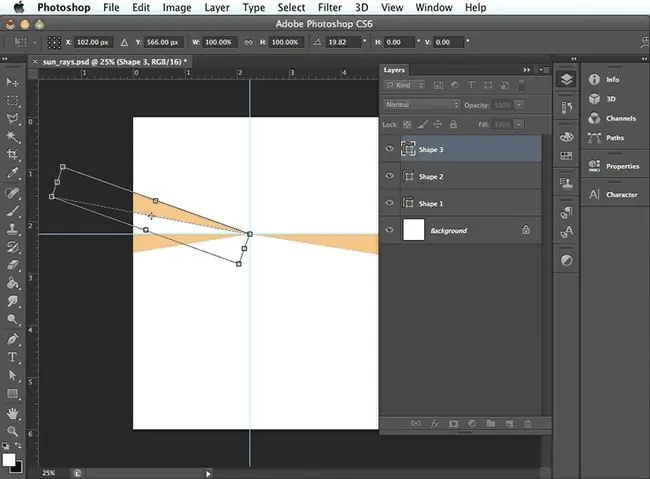
Putar Bentuk

Dengan cara yang sama seperti sebelumnya, duplikat sebuah layer. Beri nama yang ini, Shape 3 dan pilih OK Selanjutnya, pilih Edit > Transform Path > Rotate Pilih dan seret ke luar kotak pembatas untuk memutar bentuk, lalu pilih dan seret di dalam kotak pembatas untuk memposisikan bentuk. Setelah di posisi, tekan kembali.
Bentuk Terpisah Ruang

Sama seperti sebelumnya, duplikat layer dan putar bentuknya, lalu lakukan lagi dan lagi sampai Anda memiliki cukup bentuk untuk mengisi kanvas dengan segitiga, sisakan ruang di antaranya. Karena jaraknya tidak harus sempurna, cukup bola mata masing-masing ke posisinya.
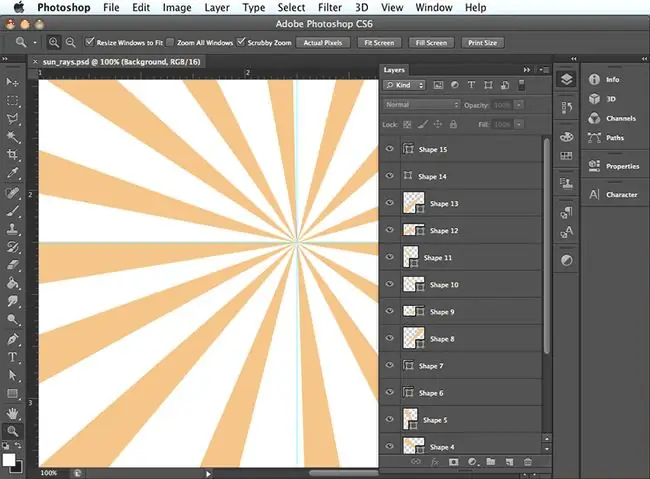
Untuk memastikan bahwa semua segitiga berada di tempat yang seharusnya, pilih kanvas dengan alat Zoom, tempat kedua pemandu berpotongan. Jika segitiga tidak pada tempatnya, pilih dan seret dengan alat Move untuk memposisikan ulang bentuknya. Untuk memperkecil, pilih View > Fit on Screen Tutup panel Layers dengan memilih Window > Layers
Transformasi Bentuk
Karena sebagian sinar matahari tidak menembus kanvas, regangkanlah. Untuk melakukannya, pilih segitiga yang terlalu pendek, pilih Edit > Free Transform Path, klik dan seret sisi kotak pembatas yang paling dekat dengan tepi kanvas hingga memanjang melewati tepi, lalu tekan enter atau return Lakukan ini untuk setiap segitiga yang perlu diperpanjang.
Buat Layer Baru

Karena Anda tidak lagi membutuhkan panduan, pilih Lihat > Hapus Panduan.
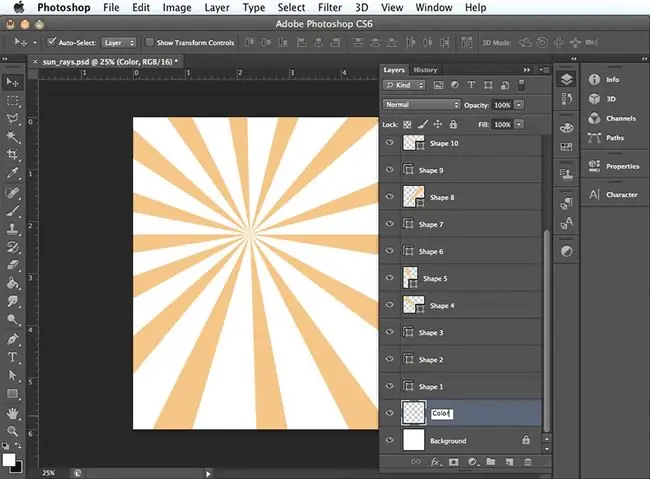
Anda sekarang perlu membuat layer baru yang berada tepat di atas layer Background di panel Layers, karena layer apa pun yang ada di atas layer lain di panel Layers berada di depannya pada kanvas, dan langkah selanjutnya akan membutuhkan pengaturan seperti itu. Jadi pilih layer Background lalu pada tombol Create a New Layer, lalu klik dua kali pada nama layer baru dan ketik nama baru, warna
Buat Persegi

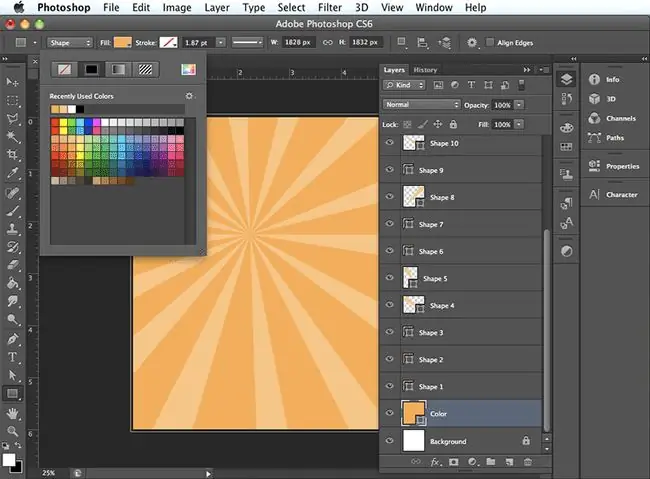
Karena desainnya terlalu kontras nilainya, tutupi warna putih dengan warna yang mirip dengan warna kuning-oranye pastel. Lakukan dengan menggambar persegi besar yang menutupi seluruh kanvas, pilih alat Rectangle di panel Tools, lalu pilih tepat di luar kanvas di panel sudut kiri atas dan seret ke luar kanvas di kanan bawah. Di bilah Options, pilih warna kuning-oranye muda untuk isian, karena nilainya mendekati warna kuning-oranye pastel.
Membuat Gradien

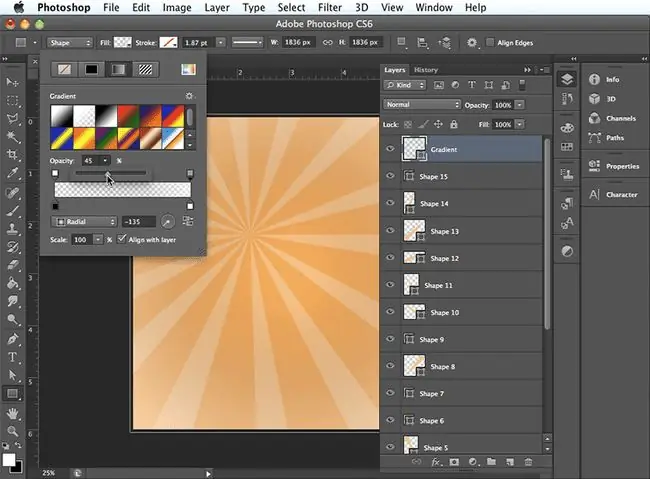
Untuk membuat gradien yang berada di atas segalanya, Anda harus memilih layer di atas di panel Layers, lalu di Create Tombol Layer Baru. Juga, klik dua kali pada nama layer lalu ketik, Gradient Sekarang, untuk membuat gradien, gunakan alat Rectangle untuk membuat persegi yang keluar dari tepi kanvas, dan ubah Solid Color fill menjadi Gradient fill. Selanjutnya, ubah gaya gradien menjadi Radial dan putar ke - 135 derajat Pilih Opacity Stopdi paling kiri dan ubah opacity menjadi 0, yang akan membuatnya transparan. Kemudian pilih Opacity Stop di paling kanan dan ubah opacity menjadi 45, untuk membuatnya semitransparan.
Pilih File > Simpan dan selesai. Anda sekarang memiliki grafik yang siap digunakan dalam proyek apa pun yang membutuhkan sinar matahari.






